 Presse |
Dernier message
posté par MC Jean Gab1 : | Charlie Hebdo voit rouge sur la couverture de son prochain numéro
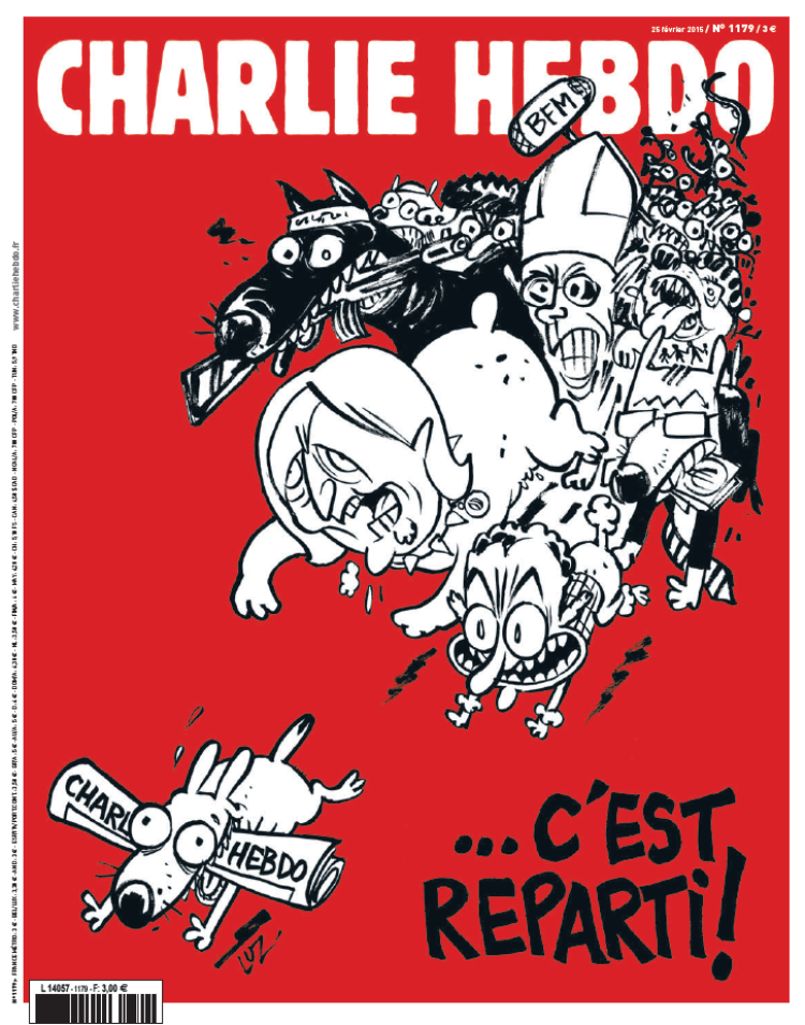
L'équipe du journal satirique a bouclé le n°1179 et reprend son rythme hebdomadaire. Sa Une, signée Luz, a été dévoilée. Le tirage est de 2,5 millions d'exemplaires.
Sous fond rouge sang, un Charlie Hebdo dans la gueule, un chien s'enfuit, poursuivi par une horde de canidés dont les visages représentent Marine Le Pen, Nicolas Sarkozy, le pape François, un djihadiste, un homme d'affaires... Avec un micro de BFM au-dessus de la mêlée. Tout le monde en prend pour son grade. «...C'est reparti», annonce Charlie Hebdo, dont le prochain numéro, disponible mercredi en kiosque, se dévoile grâce à sa Une, signée Luz.
Six semaines après le numéro des survivants, qui avait attiré de nombreuses personnes en kiosque, et la vague d'abonnements après les attentats, Charlie Hebdo tirera finalement son n°1179 à 2,5 millions d'exemplaires. Contre 50.000 pour son tirage habituel et huit millions pour le numéro Tout est pardonné, un record alors historique pour le journal satirique.
Un peu moins de deux mois après l'attaque dont la rédaction a été victime, l'équipe a choisi de reprendre son rythme hebdomadaire à partir de ce 25 février. «...C'est reparti» annonce une sorte de retour à la normale, sans oublier les victimes. Comme elle l'avait annoncé après les attentats, il est hors de question pour la rédaction de se taire. Continuer, c'est rendre hommage aux grandes figures disparues de Charlie Hebdo et ne pas se soumettre à ceux qui ont attaqué la rédaction. Deux dessinateurs ont aujourd'hui rejoint les rangs: Ali Dilem, membre de l'association Cartooning for Peace, et Pétillon, habitué du Canard enchaîné.
Désormais dirigé par le dessinateur Riss, blessé lors de la tuerie et qui succède à Charb, le journal est toujours hébergé dans les locaux de Libération. Il devrait encore rester là quelques semaines avant d'emménager, peut-être, dans le 13e arrondissement de Paris, où l'équipe a visité des locaux. Mais la sécurité passe désormais avant tout.
Par Mathilde Doiezie

Agrandir |
|
|
Votre commentaire ou votre réponse : |
|
Voici à quoi doit ressembler une simple quote :
<blockquote class="citation"><cite><strong>Untel</strong> a dit :</cite> Son message</blockquote>
Vous pouvez mettre votre message directemment à la suite.
On doit donc toujours avoir une seule balise "<blockquote class="citation">" et elle doit forcément être refermée par "</blockquote>" avant le début de votre message.
Tout ce qui se trouve entre le premier <cite><strong>Untel</strong> a dit :</cite> et le message que vous souhaitez conserver peut être effacé.
|
|
Joindre une photo
Depuis votre ordinateur
(cliquez sur parcourir pour choisir une photo sur votre ordinateur, inférieure à 500ko)
|
| Auteur : |
Vous allez poster en Anonyme, si tel n'est pas votre souhait,
merci de vous inscrire !
|
|
Afin de lutter contre le SPAM, vous devez répondre à cette question pour pouvoir poster
|
|
|